Linear Grid calendar view
Linear Grid calendar view is a specialized view with limited application. The view:
- Displays a year's worth of events in a grid format.
- Auto-sizes the page where it's embedded and places a horizontal scroll bar at the bottom of the view.
Use when your goal is to
- Group events by year.
- Present the events in a grid that expands horizontally to accommodate all 52 weeks.
For example, you might use the view to publish a grid showing all automotive events that occur in various regions of the United States over the course of a year.
Don't use when your goal is to
- Group events by day, week, month, or quarter.
- Include event details or images in the calendar view.
- Control which event fields display in calendar view.
- Present events in a traditional calendar format.
Description
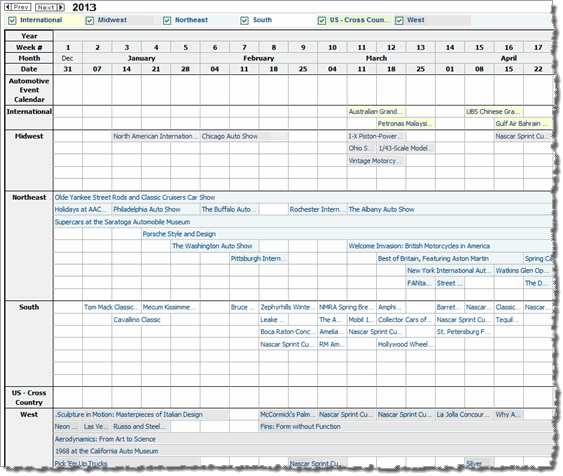
Linear Grid calendar view displays a year's worth of events in a grid format.

A portion of a Linear Grid view.
Settings to notice
- Numbered weeks (with corresponding months and dates) are listed across the horizontal axis.
- Mixed-in calendars are listed along the vertical axis.
- If the calendar includes events that occur in future years, you page between years by clicking Next and Previous buttons at the top left of the view.
- To see more details about events and take event actions, visitors click the event titles.
Tips to make Linear Grid calendar view easier to use
By default, to scroll the view horiztonally, visitors must first use the webpage's vertical scroll bar to move to the bottom of the view.
By forcing a scroll bar to appear at the bottom of the webpage or wrapping the spud in a fixed-size scrolling div, you can make the view easier to user.
Expand the following options to learn more.
By adding a horizontal scroll bar to the bottom of the webpage, the autoWidth parameter makes it easier for visitors to navigate around the Linear Grid view.
$Trumba.addSpud({
webName: "yourwebname",
spudType: "main",
autoWidth: true
});
</script>
Wrap the spud in a fixed-size scrolling div.
By wrapping the spud in a scrolling div, you can control the space the Linear Grid view occupies on your webpage.
<script type="text/javascript">
$Trumba.addSpud({
webName: "yourwebname",
spudType: "main",
autoWidth: true
});
</script>
</div>
