Change default buttons and icons
Calendar, event detail, and popup views include a variety of buttons and icons, including:
- Event and calendar action icons (Add to My Calendar, Send to Friends, Print, Subscribe, RSS and iCal feed, Permalink, QR Code, and more).
- New and updated event icons (New event, Event time updated, Updated event).
- Paging (previous and next) buttons.
- Event registration buttons (Sign Up, Wait List, Closed, Full).
Important This topic covers how to set up either default or custom buttons and icons for individual calendar, event detail, and popup views, as appropriate. For paging button controls and event registration sign-up buttons, however, you can instead use base buttons, which apply automatically wherever they're displayed. For information about base paging buttons, go to: Paging Buttons tab; for base sign-up buttons, go to: Sign-up Buttons tab.
I'd like more information about calendar, event detail, and popup views.
How do the new and updated event icons work?
![]()
Default buttons and icons in calendar and event detail views
![]()
Default icons in popup view
Tip You can also replace the default event submission form Next, Back, Submit, and Submit Another Event buttons with custom buttons. Learn more.
Examples of custom images include:
![]()
Custom buttons and icons in calendar view
Tips If you prefer text-only links for event updates, event actions, and calendar actions, you can turn off icons altogether.
Topic links
Where do I find out about custom registration buttons?
How to customize icons for all calendar views
You can set icons on a global level so the settings apply across all calendar, event detail, and popup views in a publication.
If you want to use the default icons, you don't have to change any icon settings. The default icons are designed to work well with any color scheme and background color. They automatically match the link text color you assign when you set your spud styles.
If you want to change the styles of some of the default icons or if you want to upload your own custom icons, follow the steps described here.
The following instructions assume that you have already published your calendar.
Wrong assumption. Before I keep going, I need help publishing my calendar.
To set icons globally
- In the editing environment, make your published calendar active, and then click Publish Settings.
- In the Publishing Control Panel, click Publish Settings, and then click Edit Styles & Icons.
- Click the Icons tab.
Tip On the tab, hover over each icon setting to see a preview of the icon.

- In the Event Action Icons section, you can choose between two styles of provided icons: Default or Classic.
Classic icons are richer in color and depth, but work best on a white background. They don't automatically reflect link text color the way the default icons do.

Default icons (top) versus classic icons
To switch the Add to My Calendar, Forward to Friends, and Sign Up icons from default to classic, for Reset icons to, select Classic icons.
- To replace any default icon with your own custom icon image, use the image field controls to select an image you already uploaded or to upload or link to a new one.

I need help using the image field controls.
Tips
- Before you upload an icon image, be sure to set the image to an appropriate size. For guidance, use the width x height pixel dimensions of the default icons that are displayed along with the icon names (for example, Icon: Print - Default (13x10)).
- If an image you upload for use as a button or icon is wider or taller than 55 pixels, Trumba scales the image to approximately those dimensions.
- If you're uploading a set of new custom button and icon images that you want to apply across a number of publications, you might want to initially set all of these images as frequently used. After you finish customizing spud views, you can remove the frequently used tags. Learn more about frequently used.
- To use text-only links for any of the actions, click the small blue arrow to the right of the image field, and then click No image.

Select No image to use a text-only action link.
- To preview your icon settings, at the bottom of the tab, click Preview.
- When you're satisfied with the settings, click OK.
How to use custom images for paging controls
For the paging controls, you can apply assigned images separately in each calendar view you're using, as well as in the Date Finder promotion spud. This may make sense if you have your own custom images available and/or you want to tailor the button style to the style of the view. (To instead set up global paging buttons, which apply automatically wherever they're displayed, see Paging Buttons tab.)
To use images for the paging controls, go to the Publishing Control Panel, Calendar Spuds tab, and then the Main Calendar Spud section. Under the Main Calendar spud, click Edit Settings & Styles, go to the Paging Buttons tab, and then click Images, as in the screenshot below.
![]()
About using common, built-in images for the paging buttons
There are no global settings available when you use assigned images for the paging controls, but there is a small set of common images from which you can select for each spud.
For example, you can choose among different sizes of default paging images, as shown below.
![]()
You have three default paging button choices: regular (45x13), small (12x13), and tiny (9x11).
Or, you can upload your own custom button images.
![]()
Custom paging buttons.
To customize paging buttons for a calendar view
- In the editing environment, make your published calendar active. Click Publish Settings.
- In the Publishing Control Panel, click the Calendar Spuds tab.
- Find or add the calendar view you want to customize, and then click Edit Settings & Styles.
- On the Settings tab, find the Paging Buttons section.

Settings tab, Paging Buttons section
Tip Hover over a button field to see a preview of the current image.

- For each button type:
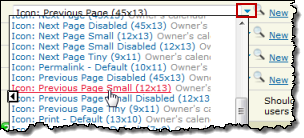
- To switch to a different default size, click the blue arrow to the right of the image field, and then select the size you want.

In the existing images list, select the default size you want.
Tip You might have to click a More images link to see the other default sizes.
- To replace the default button with your own custom image, use the image field controls to select an image you already uploaded or to upload or link to a new one.

I need help using the image field controls.
Tip Before you upload a paging button image, be sure to set the image to an appropriate size. For guidance, use the width x height pixel dimensions of the default icons that are displayed along with the icon names (for example, Icon: Previous Page (45x13) or Icon: Previous Page Small (12x13)).
- To switch to a different default size, click the blue arrow to the right of the image field, and then select the size you want.
- To preview your icon settings, at the bottom of the tab, click Preview.
- When you're satisfied with your paging button choices, click OK.
